Маркировка рекламы - договор за 2 минуты через Google apps script. Бесплатно, быстро. Шаблоны, код, инструкции в статье
Чтобы не попасть под штрафы, рекламу нужно маркировать.
Эту задачу решает большинство сервисов, но если вы работаете напрямую, например, с блогерами в розовой соц сети - всё намного сложнее
Эту задачу решает большинство сервисов, но если вы работаете напрямую, например, с блогерами в розовой соц сети - всё намного сложнее
С каждым блогером нужно заключить договор. Я выбрал удобное решение через Google apps script. Человек, составляющий договор, легко вносит все необходимые параметры в Гугл форму. И на вашем Гугл диске появляется документ с заполненными данными в нужных местах.
В моем проекте выходит порядка 60 интеграций с блогерами в месяц, это 2 договора в день, которые руками сидеть менять не очень то хочется.
Чтобы автоматизировать этот процесс нам понадобиться:
- Аккаунт Google
- Шаблон договора в Google docs
- Таблица Google sheet
- Форма Google form
- Код для выполнения функций
- Создать триггер по отправке Гугл формы
- Время на создание ≈ 1 час
- Аккаунт Google
- Шаблон договора в Google docs
- Таблица Google sheet
- Форма Google form
- Код для выполнения функций
- Создать триггер по отправке Гугл формы
- Время на создание ≈ 1 час
Для начала надо создать аккаунт в Гугл
ШАГ 1 - Создание Шаблона договора.
Делаем шаблон договора, где вносим ваши данные - они останутся константой, неизменными.
В местах, где необходимо будет подставлять данные, мы будем использовать переменные, в которые будут записываться данные, внесенные в Гугл форму (шаг 2).
В местах, где необходимо будет подставлять данные, мы будем использовать переменные, в которые будут записываться данные, внесенные в Гугл форму (шаг 2).
Вот ссылка на шаблон - подставьте свои данные и при необходимости измените пункты договора:
- Сделайте копию договора себе, не меняйте текст в формате"[текст]"
- Подставьте свои корректные данные, при необходимости измените условия и пункты договора.
ШАГ 2 - создание Гугл формы куда будут записываться данные сотрудником.
Создаем новую Гугл форму вот такого содержания:
Туда будут вноситься все переменные, необходимые для составления договора. Если хотите, чтобы всё работало из коробки, прописывайте вопросы слово в слово.
Шаг 3 - Настройка связи с Гугл таблицами
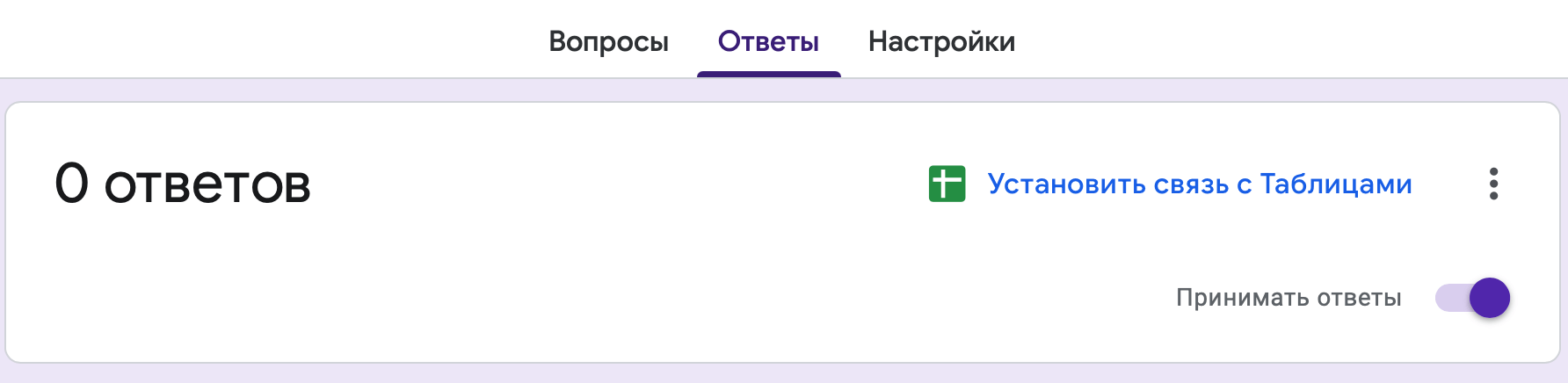
Далее настроим интеграцию с Гугл таблицами - сверху перейдите в раздел "Ответы" и установите связь с таблицами, создав новую таблицу:

Тут связывать с таблицами
У вас будет вот такая таблица, в которую будут записываться ответы из формы:
Именно из этой таблицы мы и будем передавать данные в Гугл документ.
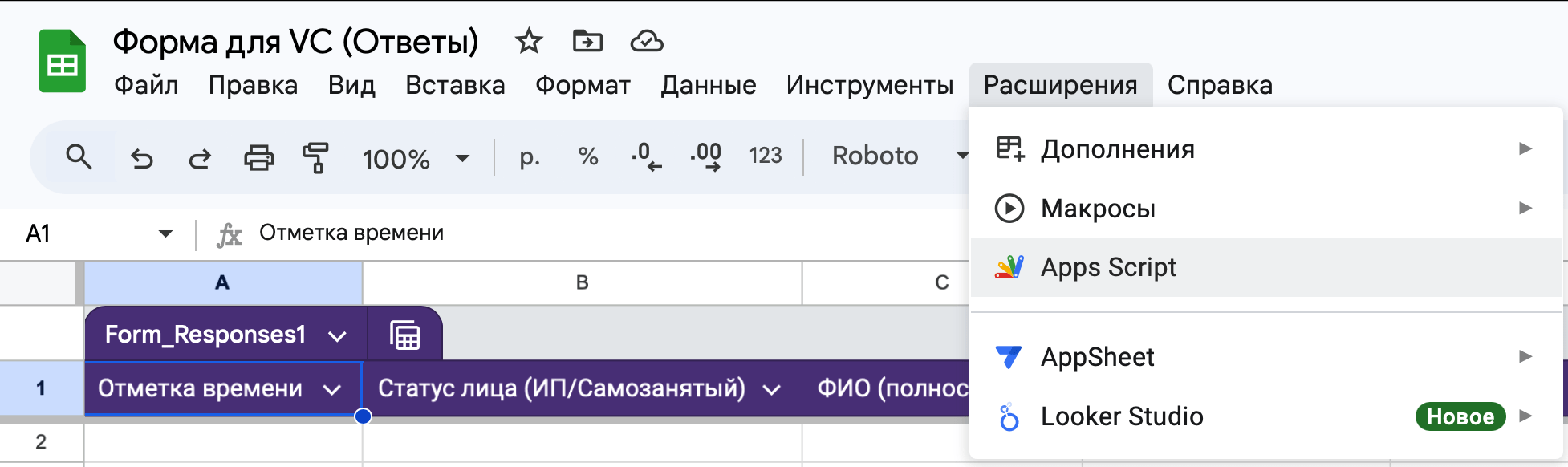
Шаг 4 - создаем Google Apps Script
Откройте вкладку браузера с таблицами и выберите сверху "Расширения" и перейдите в Apps Script.

В открывшемся окне, выделите весь код, удалите и вставьте следующий:
function onFormSubmit(e) {
const templateId = 'ТУТ АЙДИ ВАШЕГО ДОКУМЕНТА'; // Укажите ID Google Документа-шаблона
const docCopy = DriveApp.getFileById(templateId).makeCopy('Новый договор');
const doc = DocumentApp.openById(docCopy.getId());
const body = doc.getBody();
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Ответы на форму (1)');
// Получаем данные последнего ответа из формы
const lastRow = sheet.getLastRow();
const data = sheet.getRange(lastRow, 2, 1, 19).getValues()[0]; // Начинаем со столбца B (столбец 2)
// Функция для форматирования дат
const formatDate = (date) => {
if (date instanceof Date) {
return Utilities.formatDate(date, Session.getScriptTimeZone(), 'dd.MM.yyyy');
}
return date;
};
// Замена переменных в шаблоне
body.replaceText('\\[Статус лица\\]', data[0].toString());
body.replaceText('\\[ФИО\\]', data[1].toString());
body.replaceText('\\[Адрес\\]', data[2].toString());
body.replaceText('\\[ИНН\\]', data[3].toString());
body.replaceText('\\[Банк\\]', data[4].toString());
body.replaceText('\\[Расс. счет\\]', data[5].toString());
body.replaceText('\\[Корр. счет\\]', data[6].toString());
body.replaceText('\\[БИК\\]', data[7].toString());
body.replaceText('\\[Телефон\\]', data[8].toString());
body.replaceText('\\[Эл. почта\\]', data[9].toString());
body.replaceText('\\[Номер договора\\]', data[10].toString());
body.replaceText('\\[Стоимость рекламы\\]', data[11].toString());
body.replaceText('\\[Сумма прописью\\]', data[12].toString());
body.replaceText('\\[Дата договора\\]', formatDate(data[13]));
body.replaceText('\\[Дата рекламы\\]', formatDate(data[14]));
body.replaceText('\\[Ссылка размещения\\]', data[15].toString());
body.replaceText('\\[Ссылка на товар\\]', data[16].toString());
body.replaceText('\\[Артикул\\]', data[17].toString());
body.replaceText('\\[Формат рекламы\\]', data[18].toString());
// Добавление доступа сотруднику
const employeeEmail = 'employee@example.com'; // Укажите электронную почту сотрудника, на которую нужно выслать доступ к этому документу.
docCopy.addEditor(employeeEmail); // Добавляем сотрудника как редактора документа
doc.saveAndClose();
}Если коротко, то этот код берёт за основу ваш шаблон договора, делает его копию и устанавливает данную таблицу как константу для получения данных из столбов таблицы, подставляет переменные в договор и даёт доступ редактора на Гугл почту, которую вы укажите.
Обратите внимание, что нужно указать ID вашего договора шаблона.
Для этого откройте ваш договор в новой вкладке и перейдите к адресной строке - там вы и найдете его ID, скопируйте его и замените в коде:
https://docs.google.com/document/d/ТУТ АЙДИ ВАШЕГО ДОКУМЕНТА/edit?tab=t.0
И не забудьте в конце прописать почту, на которую выдается доступ редактора (как правило указывается сотрудник).
Так же легко можно сделать чтобы человек, который заполняет Гугл форму, сам указал почту, на которую нужно выдать доступ
ШАГ 5 - Настройка триггера:
В Google Apps Script:
Готово!
Можете проверять - вы практически Гарри Поттер.
Теперь при заполнении Гугл формы у вас будет появляться новый документ с подставленными данными.
Не нужны никакие поиски нужных строк вручную и утомления на рабочем месте!
Готовый договор вы сможете найти у себя на Гугл диске или Гугл документах, а так же на почту сотрудника, которая указана в коде - ближе к концу, будет выдан доступ редактора. Ему остается его экспортировать в PDF формате и отправить исполнителю.
В самом коде есть все пояснения к функциям, если что-то непонятно, внимательно почитайте пояснения в коде.
Ну а если вам показалось сложным и вы хотите автоматизировать создание договора конкретно для вас, пишите мне в Телеграм t.me/svestudio
Обратите внимание, что нужно указать ID вашего договора шаблона.
Для этого откройте ваш договор в новой вкладке и перейдите к адресной строке - там вы и найдете его ID, скопируйте его и замените в коде:
https://docs.google.com/document/d/ТУТ АЙДИ ВАШЕГО ДОКУМЕНТА/edit?tab=t.0
И не забудьте в конце прописать почту, на которую выдается доступ редактора (как правило указывается сотрудник).
Так же легко можно сделать чтобы человек, который заполняет Гугл форму, сам указал почту, на которую нужно выдать доступ
ШАГ 5 - Настройка триггера:
В Google Apps Script:
- В меню слева выберите Triggers (значок часов).
- Нажмите на + Add Trigger.
- Выберите функцию onFormSubmit, выберите тип триггера From form и событие On form submit.
- Нажмите Save.
Готово!
Можете проверять - вы практически Гарри Поттер.
Теперь при заполнении Гугл формы у вас будет появляться новый документ с подставленными данными.
Не нужны никакие поиски нужных строк вручную и утомления на рабочем месте!
Готовый договор вы сможете найти у себя на Гугл диске или Гугл документах, а так же на почту сотрудника, которая указана в коде - ближе к концу, будет выдан доступ редактора. Ему остается его экспортировать в PDF формате и отправить исполнителю.
В самом коде есть все пояснения к функциям, если что-то непонятно, внимательно почитайте пояснения в коде.
Ну а если вам показалось сложным и вы хотите автоматизировать создание договора конкретно для вас, пишите мне в Телеграм t.me/svestudio
